姓名:林穎瑄
學號:1033112
研究主題:文章投稿與審查系統
-
一、工作內容
-
-
(一)工作環境介紹:
-
-
我們的專題主題從寒假開始想了,經過幾次與教授討論後就決定好,我們想挑戰做做看近期很多醫院、學術機構都很需要的文章投稿審查系統,專題所需要的技術與程式方面,多半是我們自己研究自學,以及歷年在課堂上所學習的。對於比較不了解的部分,我們會去圖書館借書、或是翻找以前的教科書去解決問題,也會去請教對於這部分較精通的同學。
除了在辦公室Demo給教授看以外,教授也會抽考我們上禮拜開會討論的內容。開會除了介紹做出的系統功 能,任何操作有需要修改、討論的部分,教授都會與我們提出她的看法,並且詢問我們的設計理念,了解我
們的想法後,討論出解決的辦法。
(二)工作詳述:
-
Essay Come Essay GO系統所設定的權限是屬於多重身分,使用者以什麼身分登入Ex:Author(作者)、Reviewer(審查委員)、Editor(編輯)、Publisher(出版商) ,假如許使用者同時是作者也是編輯,在登入畫面時,就能先選擇現在要以什麼樣的身分登入,資料庫也會審核該身分的資料,核准通過後才會顯示登入成功,並非任何人想登入就能成功。審稿委員對於文章能夠給予評論和等級,後臺能夠篩選適合領域的人才,給予文章審稿和評論的權限。
-
-
在審稿的期限部分,指派人也可以彈性地設定文章截止時間,期限從三天、七天至一個月的限制,審稿人在接受指派後就必須依規定時間內評論完畢,自動化的系統設有提醒裝置,通知審稿人期限快到期了,需要盡快批改文章。我們的審稿評論有分等級,分別為接受、大改、小改、拒絕,這樣去分配的,委員也能在文章後方寫上評語,不論是好的或是缺失的,都能讓投稿作者去頁面察看和存取。
-
(三)實習期間完成的進度:
-
-
實習從大三下開始到現在,我們的系統從0到現在架構完成了,網頁設計、ASP.NET程式的撰寫,到與資料庫連接,後臺存取會員的基本資料,上傳的文章從原本只能存取到自己設定的路徑資料夾裡,到現在能夠全部存到資料庫裡,還能透過資料庫查找文章作者是誰,輸入作者名字後如果遇到同名同姓的作者,會透過資料庫所存取的資料,來確認是哪位使用者所撰寫的,才不會有作者是因為同名而登錄錯誤的情況。
-
-
我們所製作的系統命名為Essay Come Essay GO,它是一個文章投稿與審查系統,提供一個平台讓使用者能簡單的投稿,並且確實地將論文教給專業的審查人來審查,審查人也能夠清楚的看到哪些文章需要審查,在期限內將論文審查完畢。透過設計各角色權限的介面、資料庫存取會員的資料, 讓使用者登入後,跳入屬於該角色的使用頁面。


使用者如果忘記密碼可以透過輸入信箱,讓系統來確認是否為本人,假如是的話,系統將會寄信,提供該會員更改密碼,而不是使用傳統的方式,寄原本的密碼,讓使用者覺得沒有隱私權。開會時我們討論很久對於個資隱私的部分,教授也認為,將原本密碼寄回給會員,是一個很大的安全性漏洞,好像被別人看到自己的私人密碼,所以最後決定使用系統讓會員再改一次密碼的方法。
(四)工作中扮演的角色:
在專題中我分配的工作為架設網頁、首頁的排版與登入功能,主要負責的進度是審查人與作者的部分,以上兩者權限有很密切的關聯性,作者上傳文章到系統,而負責的審查委員在限定的時間內審稿、評論,如何撰寫資料庫與程式碼,是在實習中必須要學習的。
在撰寫程式前,我們也有先畫好ERD圖與流程圖,這樣的事前作業,方便以後架設網站時順序不會亂掉,也能先確認系統總告需要甚麼功能,不會東漏西漏,知道自己下一步要做甚麼,才不會慌亂了手腳。慶幸自己之前開會給教授修改過很多次,雖然每次批改時都覺得很疑惑與煩躁,常常上網查找許多資料,看是否有類似系統能夠參考、研究。
資料庫的問題常常會遇到瓶頸,自己解決不出來,會請教資料庫較拿手的同學,圖書館也有很多值得去翻找的工具書,從書本中找出問題的答案,並去解決自己的疑問。開會之前我會重複執行很多次,確認無誤之後再前往辦公室開小組會議,減緩緊張的情緒。
二、學習
1.網頁設計
系上有開網頁設計的系選修,對於網頁設計的排版和美化,但對於語法還是有些生疏,所以我到圖書館借書、上網查詢教學文,對於html、css有更加認識了,後來有機會上到dream weaver的課程,發現自己對於網頁設計有很大的興趣,日後也會花更多時間來鑽研網頁設計的這個部分,以後如果有需要,也能靠自己架設網站,不需要花錢來請別人設計和排版,也能設計出屬於自己風格、獨一無二的網站。
2.ASP.NET
文章投稿審查系統,是用ASP.NET去寫的,在大二視窗程式設計課程中,有學到很多控制項的程式語法撰寫,課堂教授也很詳細介紹,對於各種控制項,配合的功能和運用,所以選擇用ASP.NET來做網站,操作起來也比較好上手,前面基本的架構和排版也快速就架設好了,省下很多去研究軟體、架設網站的時間。
我們系統網站所需要的頁面大約包含使用者介面,登入、註冊、文章投稿、審查委員審稿、忘記密碼,使用者權限我們分為Author(作者)、Reviewer(審查委員)、Editor(編輯)、Publisher(出版商) 。
作者所需的功能是:
1.投稿
2.修改、新增作者序
3.新增關鍵字(方便查詢)
編輯(指派人)所需的功能是:
1.指派審稿人
2.設定審稿期限
3.匯入新的領域的審查委員
審稿委員所需的功能是:
1.評論文章
2.給予文章等級
3.查看是否有需要批改的文章
4.設置提醒該審稿的欄位
出版社所需的功能是:
-
透過查看文章來找尋合適的人才擔任審查人
-
能聯繫作者或是審查委員

3.資料庫SQL SERVER
起初的前置作業是畫出ERD圖,這個部份我們修改了很多次,我們希望系統有更多的功能,那它就會又需要加上新的TABLE,也需要更改它的關聯、關係圖,是一對多的關係,還是一對一。假使是多對多的關係,那要怎麼去處理它們之間的關聯。經過多次修改,參考別人相似系統所製作的圖形,去觀察我們還少了甚麼,還需要多增加甚麼,最後才修改成教授和我們都滿意的成果。
教授建議可以先用電腦做出一個DFD流程圖,它可以用少數幾種符號綜合地反映出信息在系統中的流動、處理和存儲情況,將步驟流程先運用圖表畫下來,之後再製作網站就能參考流程圖,才會比較流暢、有條理在不知道下一步該從何著手時就可以參考DFD圖的流程,如此以來就不會浪費太多時間在思考。
前置工作確認沒有問題之後,最後一步驟,是將我們的網頁連接到資料庫的部分,這是我們處理最久的部分,將會員輸入的資料,全部存取到我們的資料庫中,而我們就是系統的管理者,這邊的各種設定我們都很小心翼翼,也跟教授討論很多我們的想法,除了審稿委員的指派,還有審稿的期限、作者同名同姓的問題、忘記密碼後台的處裡,這裡提到的各種功能,都與資料庫息息相關,所以我們下了很多工夫在研究,如果程式碼打錯的話,資料庫的資料也會有錯,整個系統就會有瑕疵,透過不斷測試與檢察,就怕有沒注意到的細節,讓我們的系統出現錯誤。

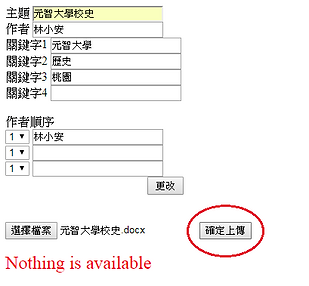
※投稿頁面能更改作者序,並擁有多位作者
參、自我評估及心得感想
覺得自己在實習這半年學到很多,之前課堂最不拿手的資料庫學的更專精了,能打出正確語法不會出錯,如果顯示錯誤也知道如何修改,比起之前課堂上一知半解的,更加紮實了。網頁程式的部分,也比在視窗程式設計課,多學習了很多,實際操作後,才發現其實很有趣。
實習的一開始,除了擔心還很不安,怕自己做不好連累組員們,怕教授覺得選錯人了。幸好寒假有花時間鑽研,才發現原來不用那麼害怕,膽心太多只會讓自己停留原地,沒有進步。 資料庫的撰寫和網頁的設計,仔細研究後了解它的架構和功能後,漸漸上手了。現在遇到架設網頁的問題也不會怕了,平時上網看到網拍、官方網站,還會研究一下他們的架構,去推測是用甚麼程式寫的。加上近來資訊化時代,資料庫、Big data,都是將來進職場工作,很需要的技能,期許自己畢業之後能發揮所學,進入喜歡的公司工作,更專精現在所學的專業技能。
以前在課堂上報告總是容易緊張,常常教授一題問,我就腦袋一片空白。今年九月時,教授建議我們去報名北祥黑客松,其實我們一開始不太想參加,除了覺得不擅長表達,再加上又害怕對手很強大,怕自己製作的成果比不上對手。比賽時因為不斷有來賓及評審來參觀,透過重複的講解,發現自己對於表達,好像不那麼害怕了。最後決賽的簡報介紹也講得很流暢,不用偷看PPT也能清楚表達自己想說的,很感謝有這樣的經驗能夠磨練自己,雖然比賽前的準備真的很疲勞轟炸,討論到半夜是很基本的,簡報也修改了好幾次,擔心比賽當天系統出問題,還先製作成影片當備案,比賽結束除了鬆一口氣,也很開心自己成長了,感謝組員的努力和付出。
肆、對系上的建議
實習的這一年來,很感謝系上提供的資源,不論是校外實習或校內專題製作,平常在學校課程所學習到的,在實習也能實際運用到,相信每位同學都是受益良多的,透過實習去發揮所長,增進自己的實力。校外實習的部分有很多不同性質的公司能做選擇,也是業界上很優秀的公司,校內專題的教授也各有專精,所擅長的研究領域都不盡相同,透過與教授面試、談話,能找到與自己契合的專業實習。
我認為自己在資訊技術方面和程式,撰寫都有很大的進步,也學習到如何與組員們溝通、分工合作,以及如何把我們所分配的部分, 合併在同個系統之中,透過這次專業實習的機會,累積經驗和實力,失敗就去找錯誤,我們都會有很大的成長。程式語言、資料庫撰寫、大數據分析、統計數據…等,都是我們要不停地去學習和深入了解,因為科技是一直在進步的,也希望透過這次專業實習的機會,為自己的未來去累積經驗和實力。

※投稿審查系統首頁:
※使用者登入頁面:

※網站維護人頁面:



※審查人接收頁面:
※選擇審稿截止日期頁面:

※審查頁面顯示文章狀態:

※投稿文章Table撰寫: